如果你想在项目中使用多个icon库,可以使用icomoon工具来将它们合并。下面是详细的操作步骤:
- 导入图标库
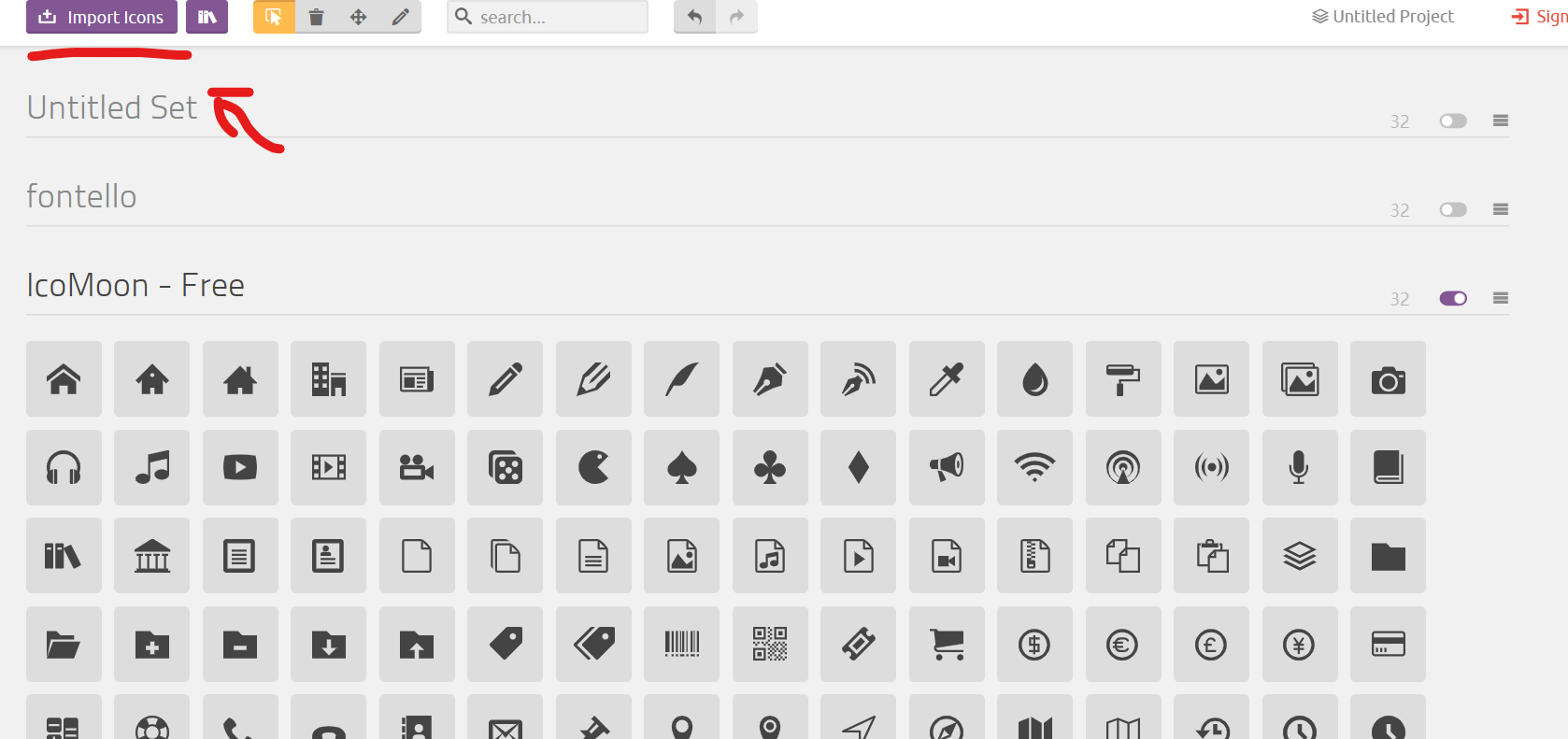
首先,点击进入 https://icomoon.io/app/#/select ,然后点击页面左上角的 “import icons” 按钮,分别导入我们本地的两个字体。注意,此时只需要导入各个图标库的.svg文件。
导入图标库的界面如下所示:

- 合并图标库
接着就是选择我们需要合并的图标。一般情况下,只需全选这两个图标库的所有图标就可以了。
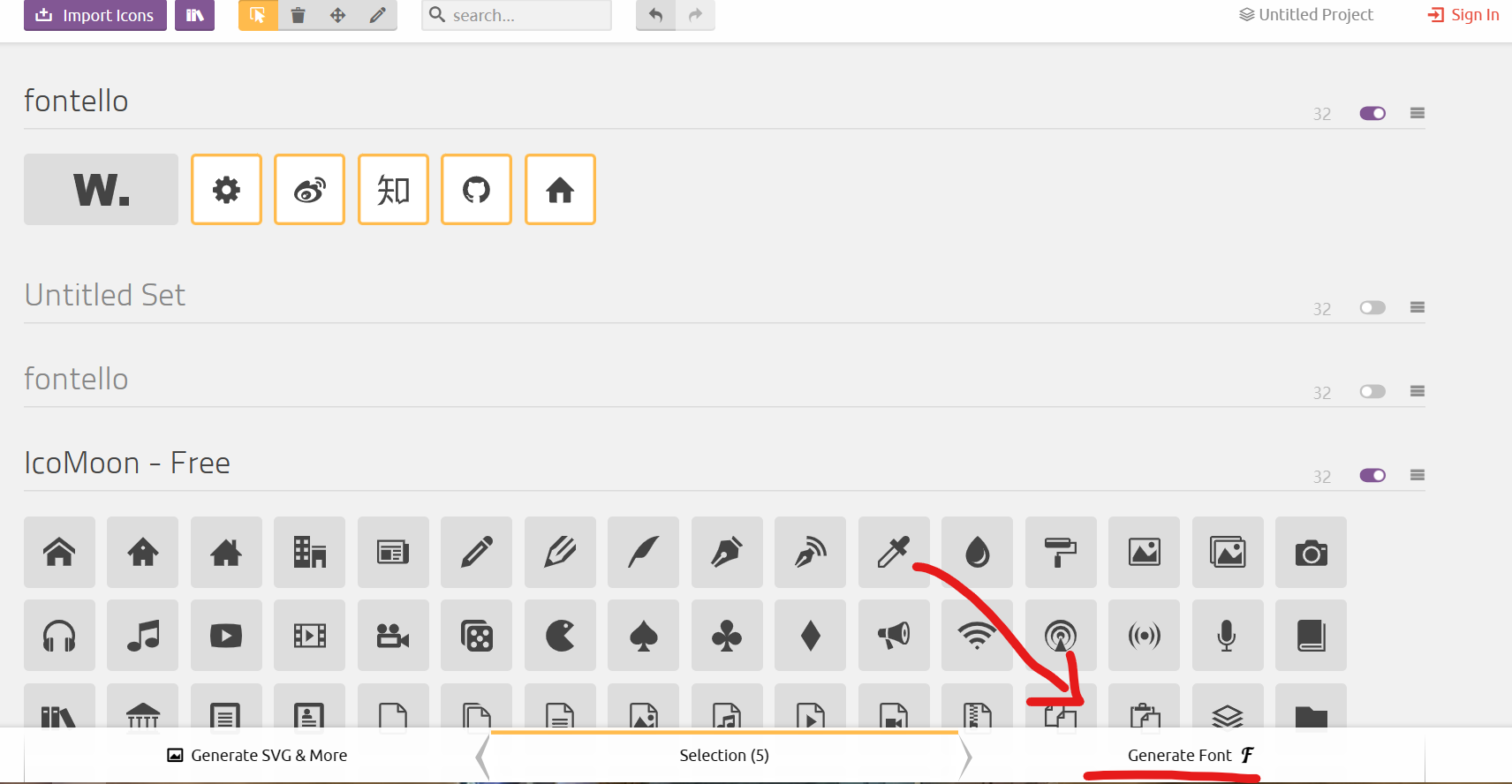
- 点击要合并的第一个图标库名称左边的三角展开该图标库;
- 单击每个图标库右侧的汉堡按钮,在弹出的菜单中选择 “select All” 选项,即可全选该图标库的所有图标。
对于第二个图标库也进行同样的操作。
然后我们就可以看到页面中所有图标都被我们选中了。最下方的 “selection” 显示了我们一共选择了262个图标。接下来,点击右下角的 “Generate Font” 去生成字体。

- 生成新图标库
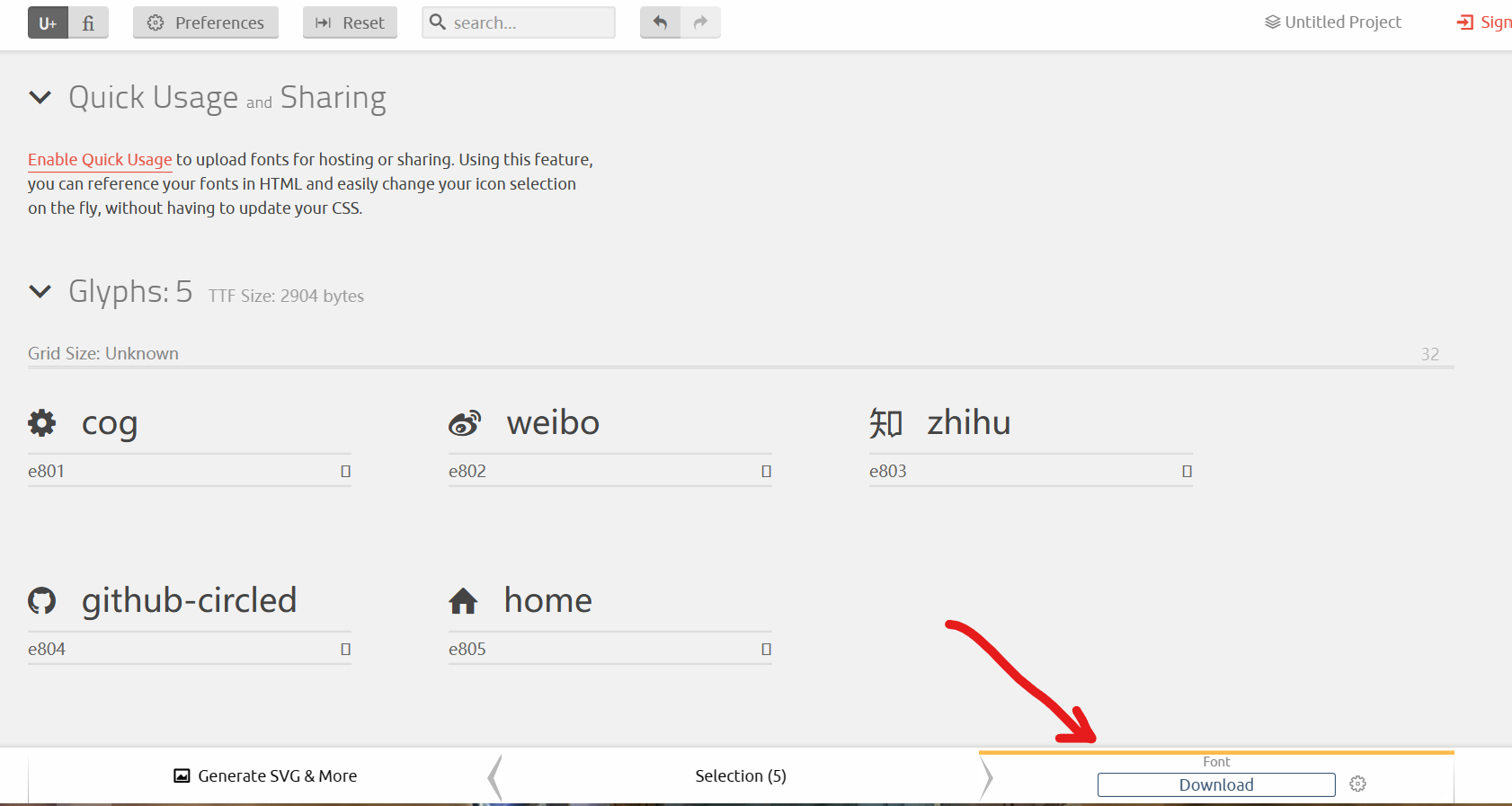
进入生成图标页面,点击上方的 “Preferences” ,设置合并之后图标库的名称。这里我们将其命名为 “glyphicons-halflings-regular”。最好与原来项目使用的字体文件名称一致,这样只需替换文件而无需在CSS中更改文件名。
设置完成后,点击页面右下角的 “Download” 就可以下载了。

通过以上步骤,就能成功将多个icon库合并在一起,并使用它们在项目中。

